Webpack01
💡 프론트엔드 개발환경에 대해서 잘 이해하기 위해서 가장 필수인 Webpack(웹팩).
웹팩이란 무엇이고, 엔트리와 아웃풋에 대해서 살펴보도록 하겠습니다.
Webpack(웹팩)이란?
모듈로 개발을 하게되면, 모듈간의 의존 관계가 생깁니다. (하나의 모듈인 JS에서 다른 모듈을 import 하는 방식입니다.)
-> App.js가 math.js를 불러오는 형식이라면, 그럼 app.js는 math.js를 불러오는 의존 관계에 있다고 합니다.
이처럼, Webpack(웹팩)은 여러개의 js 파일을 하나로 묶어주는 역할을 하는데 이를 번들 이라고 합니다. 그래서 Webpack(웹팩)을 번들러라고도 부릅니다.
- Webpack(웹팩) 패키지: 번들 작업을 하는 것
- webpack-cli: Webpack(웹팩)을 사용할 수 있게 하는 것
엔트리와 아웃풋
엔트리(entry point): 하나의 시작점
엔트리로부터 모든 의존적인 모듈을 전부 찾아내서 하나의 결과물을 만들어냅니다.
-> app.js부터 시작해 math.js 파일을 찾은 뒤 하나의 파일로 만드는 것처럼!
번들 결과 저장하기
- –mode는 웹팩 실행 모드는 의미하는데 개발 버전인 development를 지정
- –entry는 시작점 경로를 지정하는 옵션
- –output은 번들링 결과물을 위치할 경로
다음 명령어를 실행하면 dist/main.js에 번들된 결과가 저장됩니다.
node_modules/.bin/webpack --mode development --entry ./src/app.js --output-path dist/

Webpack(웹팩) 설정 파일
기본 파일명
- webpack.config.js
- webpackfile.js
파일 설정 및 설명
const path = require('path');
module.exports = {
mode: 'development',
entry: {
main: './src/app.js'
},
output: {
path: path.resolve('./dist'),
filename: '[name].js'
}
}
터미널에서 사용한 옵션인 mode, entry, ouput을 설정합니다.
output.path는 절대 경로를 사용하기 때문에 path 모듈의 resolve() 함수를 사용해서 계산합니다.
- mode는 ‘development’ 문자열을 사용합니다.
- entry는 어플리케이션 진입점인 src/app.js로 설정합니다.
- ouput에 설정한 ‘[name]’은 entry에 추가한 main이 문자열로 들어오는 방식입니다.
Webpack(웹팩) 실행
package.json에서 설정해줍니다.
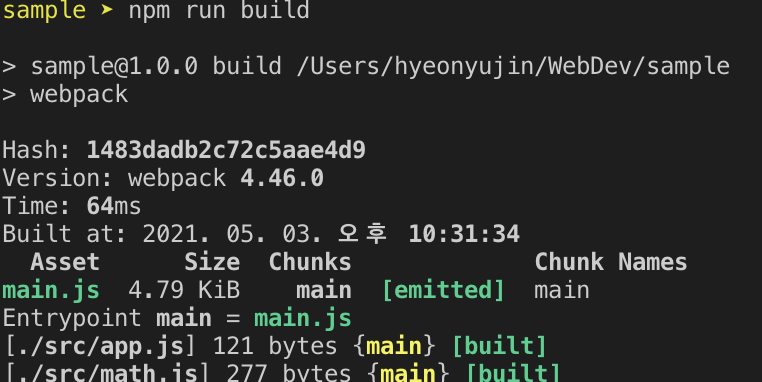
저는 모든 옵션을 웹팩 설정 파일로 옮겼기 때문에 단순히 webpack 명령어만 실행하였습니다. npm run build로 웹팩 작업을 지시할 수 있습니다.
"scripts": {
"build": "webpack"
}