UI / UX 디자인에 관해서
💡 회사에 입사하기 전부터 UI/UX와 프론트엔드 개발자는 사이가 좋을 수 없다는 소문을 많이 접해서 그런지 가장 협업이 두려운 상대가 디자이너이기도 했습니다. 좋은 관계를 유지하며 원활한 협업을 하기 위해서는 디자인에 관한 기초지식이 필요하겠다는 것을 느끼고 디자이너와 많은 소통을 하려했고 이해하는 마음이 생겼던 것 같습니다. 아주 작은 지식들이지만 저처럼 조금이라도 도움을 받으실 수 있도록 UI/UX에 관한 지식을 습득할 때마다 내용을 조금씩 채워가보겠습니다. :)
UI/UX 디자인이란?
UI/UX 디자인의 ‘디’자도 모를때 대화를 통해 얻게 된 지식입니다.
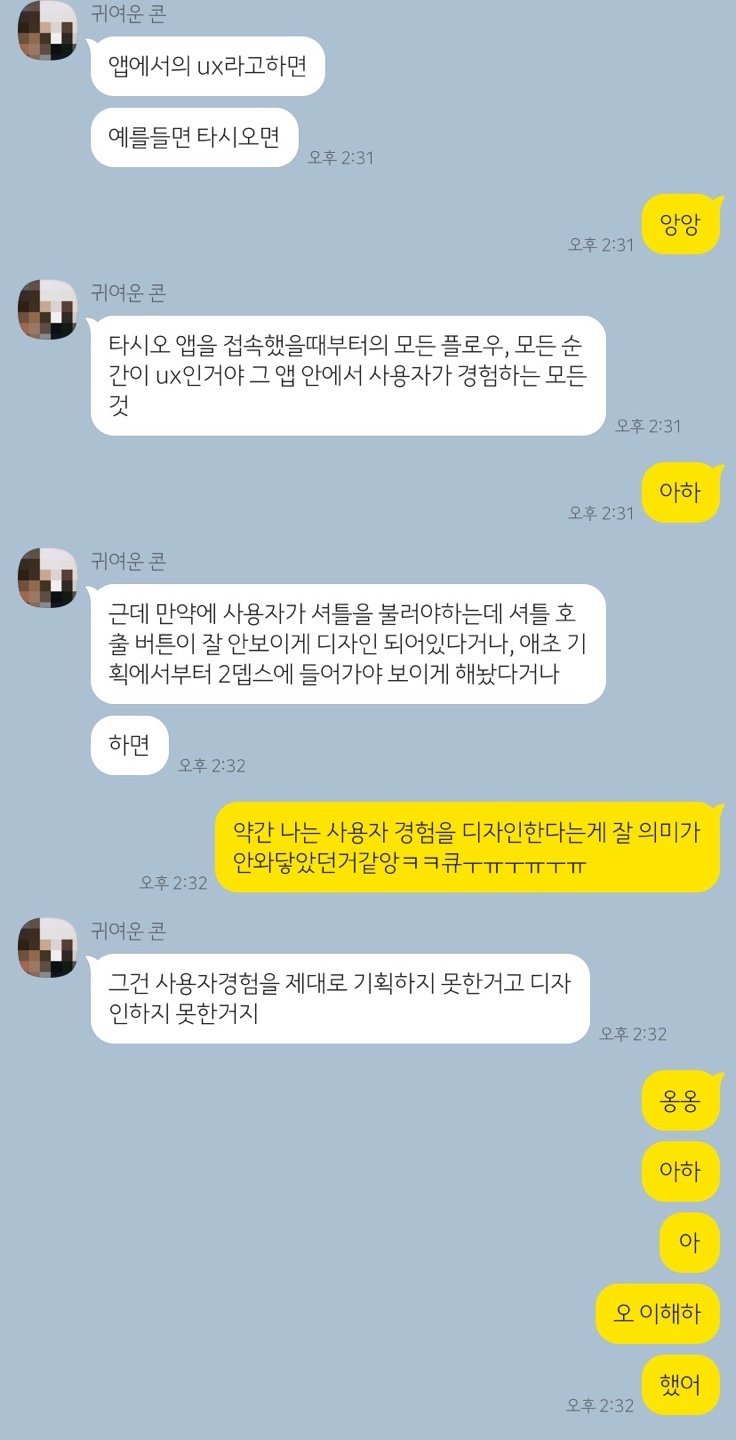
UX 디자인이란?
사실 저는 UX의 뜻은 알고 있었지만 UX 디자인에 대해서는 잘못알고 있었습니다.😅


여기서 타시오는 그냥 차량 호출앱으로 생각하시면 됩니다.
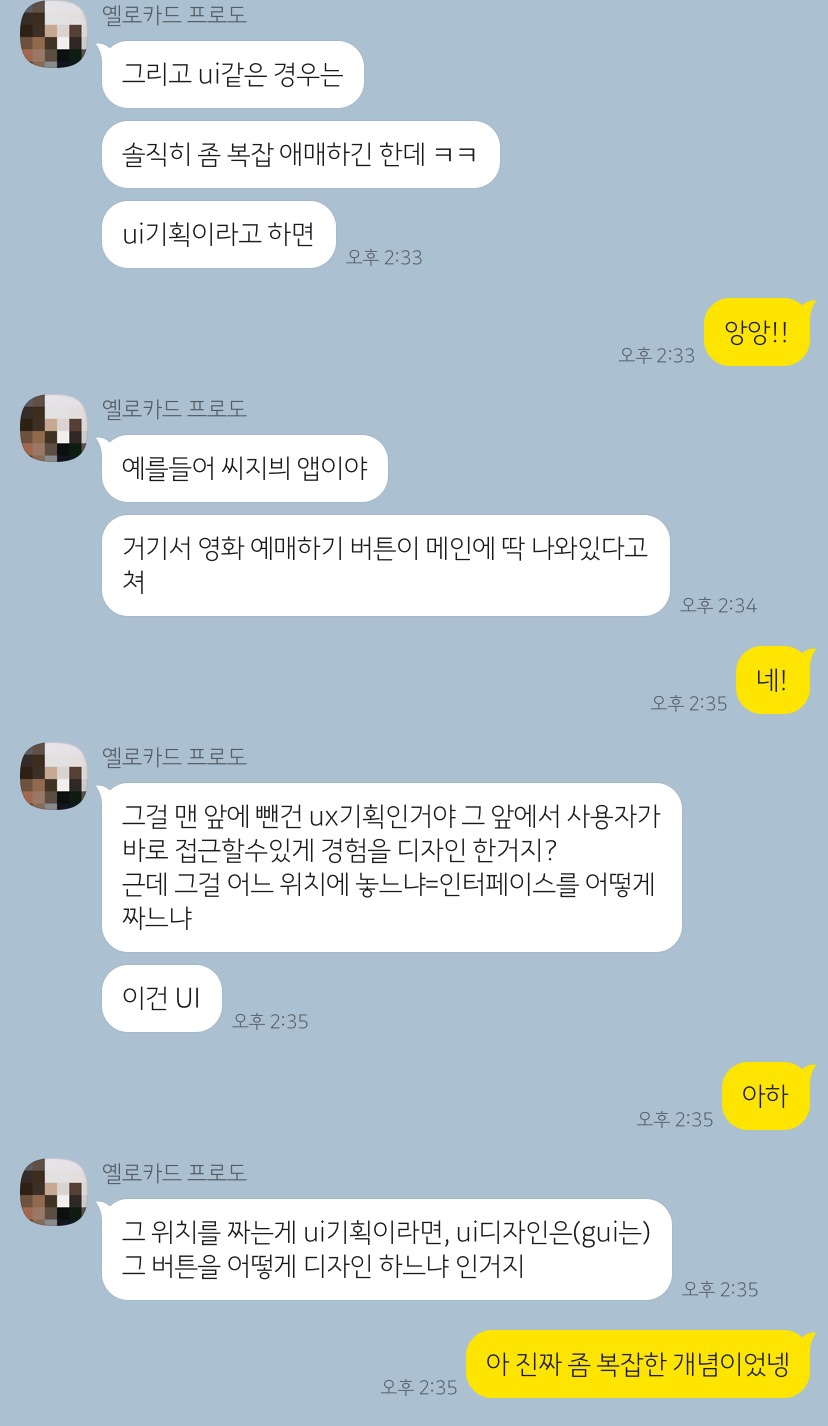
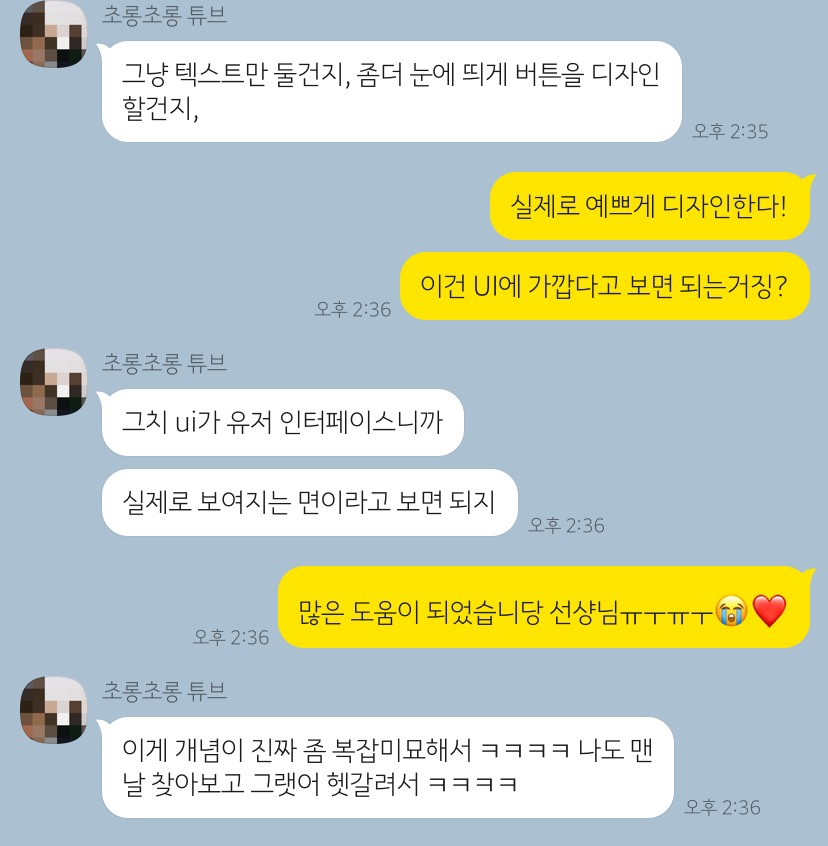
UI 디자인이란?


UI/UX 디자이너가 하는 일
스타트업의 경우 기획자가 없는 곳에서는 보통 디자이너가 사용자경험 기획부터 시작합니다.
- 어플 같은 화면을 설계도처럼 목적에 맞게 그립니다. 이런 작업을 와이어프레임 작업이라고도 합니다.
- 그리고 어플 안에 버튼들의 위치와 텍스트가 올바른 것인지를 판단하고 색을 입힙니다. 이는 시각적인 디자인 과정을 거치는 것으로 우리가 흔히 알고 있는 실제 디자인이 나오는 단계입니다.
UI/UX 디자이너가 주의해야할 사항
디자인이 실제로 구현이 되는지 개발팀과 커뮤니케이션하는 것이 중요하다.
협업할 때 알고 있으면 좋은 용어
- 와이어프레임: 화면 단위의 레이아웃을 설계하는 작업으로 서비스의 간략한 흐름을 공유하는 것입니다.
- 로파이로 진행: 낮은 퀄리티의 프로토타이핑을 진행한다는 뜻입니다.
- 프로토타이핑: 좀 더 퀄리티있는 프로토타입으로 동적인 모형을 가리킵니다.
- 스토리보드: 디자이너, 개발자가 참고하는 기획자의 최종적인 산출문서. 정책, 프로세스, 컨텐츠 , 와이어프레임, 기능정의, DB 연동 등 서비스 구축을 위해 합의된 정보가 정리되어 있는 문서입니다.
- 반응형: 디스플레이 종류에 따라 화면의 크기가 자동으로 최적화 되도록 조절하는 것입니다. 페이지의 해상도와 레이아웃을 유동적으로 변화하게끔 해줍니다.
- IA: 서비스를 구성하는 정보의 구조, 흐름 설계한 것입니다. 보통 "플로우 확인하셨나요?"라는 말은 서비스 구성을 확인했냐는 뜻입니다.
- 인터렉션: 사람과 시스템 간의 상호작용하는 것을 가르킵니다. 주의할 점은, (애니메이션 !== 인터렉션)이라는 것! 물론 포함은 되지만!
- 목업: 주로 디자인 시안 및 평가를 위한 디자인으로 평가를 위한 디자인입니다.
- GNB: 원 뎁스. 앱 최상단에 위치한 메뉴입니다.
- LNB: 투 뎁스, 쓰리뎁스 등 소제목 형식 메뉴입니다.
- 드롭다운 리스트: 세부항목을 선택할 수 있는 컴포넌트입니다.
- 네비게이션바: 상태바 아래에 있는 네비게이션 바 입니다.
- CTA: Call to Action